この記事はWordPressについてあまり知識がない人向けに、静的なWebサイトからWordPressへ移行する手順を書いています。ちょっと長くなるので、この記事ではトップページの作成について記載しています。記事一覧のページについてはこちらをご覧ください。
準備しておくもの
- 作ったhtmlサイト。こちらをWordPress化していきます。場合によっては構造を変える必要があるかもしれません。(後述)
- 最新版のWordPress。この記事では初期設定まで済んでいる想定です。
- MAMPなど、ローカル環境でphpを使えるようにするパッケージソフトウェア。ブラウザでの表示確認をローカルでできるので、作業スピードが格段に上がります。なくてもいいですが準備しておくと便利。この記事で設定方法を紹介しています。
WordPressに移行するメリット
WordPressは、CMSとして利用できるといったメリットがあります。サイト内のニュースリリースを追加、バナーの差し替え、新しい記事やページの追加など、わざわざコードを書き換えなくても管理画面で編集できます。なのでコーディングの知識がない人でも割と簡単に更新作業が可能です。
ですがその効果が発揮されるのは、管理画面も更新者が使いやすいようカスタマイズされている場合です。
必要な項目以外は非表示にしたり、誤ってコンテンツを削除しないような対策など、phpファイルを直接編集する作業も必要になってくるので初心者には難易度高めです。
なので初心者がWordPressサイトを作るいちばんのメリットといえばやはり、自分のサイトでブログが運用できるということでしょう。またプラグインが豊富で気軽にいろんなシステムを実装できるのも魅力です。たとえばお問い合わせフォームを簡単に設置できたり、ECサイトを作れるプラグインもあります。他にもSEOを最適化のプラグイン、セキュリティのプラグインなど種類が豊富です。
テーマを自作する
WordPressには、無料で使える秀逸なテーマがたくさん揃っています。その中で自分のサイトに合ったテーマを見つけてみるのももちろんアリだと思いますが、もし既存htmlサイトのデザインをそのまま使いたいのであれば、テーマを自分で作成する必要があります。
ちょっと自分では無理かもって思う人に
もし自分で移行するのがハードル高い、と言った方は以下のようなサービスを使うという手もあります。無料ブログやWIXなどからの移行も対応しているようです。
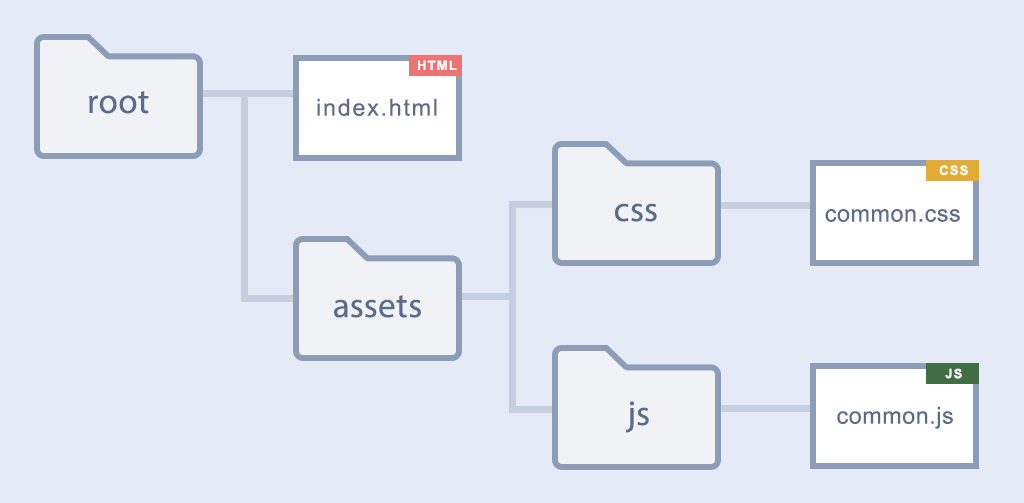
ではさっそく作成した静的サイトをWordPress化していきます。現状のディレクトリ構造は以下の想定です。テーマの名前を決めて、rootのフォルダ名をリネームしておきましょう。

以下はindex.htmlのサンプルです。ヘッダー、コンテンツ、フッターとエリアが分かれているので、これを分割していきます。
index.html
<!-- ここからヘッダー(header.phpに記述) -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=no viewport-fit=cover">
<title></title>
<meta name="description" content="" />
<script type="text/javascript" src="/assets/js/common.js"></script>
<link rel="stylesheet" type="text/css" href="/assets/css/common.css">
</head>
<body>
<header>
<div id="header">
<!-- #header --></div>
</header>
<!-- ここからコンテンツ(index.phpに記述) -->
<div id="wrap">
<div id="contents"></div>
<aside id="sidebar"></aside>
<!--#wrap--></div>
<!-- ここからフッター(footer.phpに記述) -->
<footer>
<div id="foot"></div>
</footer>
</body>
</html>
このようにコードを分割し、header.php、index.php、footer.phpを作成していきます。index.htmlを3つになるようコピーして、ファイル名をリネームします。ファイルの中身が上の状態になるように編集しましょう。
header.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=no viewport-fit=cover">
<title></title>
<meta name="description" content="" />
<!-- ① --><script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/assets/js/common.js"></script>
<!-- ② --><link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" /">
<!-- ③ --><?php wp_head(); ?>
</head>
<body>
<header>
<div id="header">
<!-- #header --></div>
</header>
① JSのパス修正
作成するテーマは下記のディレクトリに置かれます。
/htdocs/wp-content/themes/テーマ
テーマ独自のjsや、style.css以外にcssを追加する場合(後述)のパスはテーマディレクトリからのルートパスで記述し、頭に下記をつけましょう。
<?php echo get_template_directory_uri(); ?>
これは使用するテーマフォルダのパスを取得するタグです。ローカルでも確認できるし、わざわざ絶対パスで記述する必要がないので楽です。これは画像を読み込む場合も同様です。
② CSSのパス修正
WordPressには独自のルールがあり、style.cssとindex.phpがテーマディレクトリ直下にないと、テーマが壊れていると見なされてしまいます。なので今回の構造だとcommon.cssはリネームして格納場所を移動させる必要が出てきます。最初に構造変える必要あるかも、といったのはこの事です。
/assets/css/common.css を /style.css となるよう修正します。
style.cssを呼び出すタグは<?php echo get_stylesheet_uri(); ?>です。パスをこちらに変更しましょう。
わたしはスタイルシートは分けてフォルダに格納したい派なので、構造そのまま使えるよう模索したのですが、これだけはしょうがないみたいです。。
③ wp_head();タグの挿入
<head>内には必ず<?php wp_head(); ?>のタグを入れましょう。
WordPress側で出力される情報を取得するタグです。プラグインのcssやjsなどもここに出力されるので、これがないとWordPressとして機能しません。
では残り2ファイルも作っていきます。
footer.php
<footer>
<div id="foot"></div>
</footer>
</body>
</html>
index.php
<?php
/*
Template Name: トップページ
*/
?>
<?php get_header(); ?> <!-- ←ヘッダーのインクルードタグ -->
<div id="wrap">
<div id="contents"></div>
<aside id="sidebar"></aside>
<!--#wrap--></div>
<?php get_footer(); ?> <!-- ←フッターのインクルードタグ -->
get_header();とget_footer(); のタグでヘッダーとフッターを読み込んでいます。これで複数ページに設置するであろうパーツの一括管理ができるようになります。WordPressサイト以外でもよく使われていますね。ページ数が多い程効率がいいです。
CSSの中身を修正
まず、Wordpressがテーマ情報を認識できるよう、最低でも下記をstyle.css冒頭に記述してあげます。
style.css
/*
Theme Name: テーマの名称
Author: テーマ作者の名前
Description: テーマの説明
Version: 1.0
*/
またcssで背景画像などを指定している場合は相対パスに修正する必要があります。絶対パスでも読み込めますが、メンテナンスを考えるとよろしくないですね。あとめんどくさいし。。
imagesファイルがassetsの中にあるとすると、
× → url(‘/assets/images/base/logo.svg’)
○ → url(‘../assets/images/base/logo.svg’)
となります。
必要なら外部jqueryの読み込み
WordPressはもともとJqueryも使えるようになっています。ちなみに本サイトは仕様的にCDNライブラリからjqueryを読み込んでいます。もし外部のjqueryを使いたい場合は下記の方法で使用可能です。昔jsが動かず結構苦戦した覚えがあるので参考までに!
head内
<?php
wp_deregister_script('jquery');
wp_enqueue_script('jquery', '//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js', array(), '1.12.4');
?>
必要であればjqueryのバージョンを変更して使ってください。こちらはcommon.jsを読み込む前に記述します。
表示確認
ファイルの修正が終わったら、ローカルなりサーバーにアップするなりして表示確認です。この流れで作業すると基本的に問題ないかと思います。
最初は仕組みを理解するのにかなり時間がかかると思います。
ゆっくりでもいいので、ぜひWordPressでサイトを作成してみてください!製作者の方は特に、とても勉強になると思います☺️




テーマとは?
WordPress内で使用する構成やデザインのテンプレート。データベースに入力された情報を、どの場所にどのように出力するかの設定ができます。トップページだけではなく、子ページもそれぞれ独自に構成することができます。